弹性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。
其中flex-flow是flex-direction和flex-wrap属性的简写方式,语法如下:
flex-flow: <flex-direction> || <flex-wrap>
flex-direction: row(初始值) | row-reverse | column | column-reverse
flex-wrap: nowrap(初始值) | wrap | wrap-reverse
flex-direction定义了弹性项目在弹性容器中的放置方向,默认是row,即行内方向(一般而言是由左往右,但注意这个和书写模式有关)。
flex-wrap定义是否需要拆行以使得弹性项目能被容器包含。*-reverse代表相反的方向。
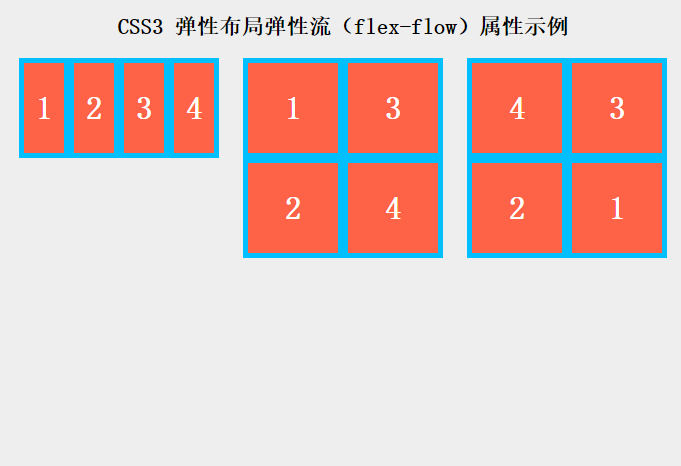
两者结合起来即flex-flow属性就确定了弹性容器在main axis和cross axis两个方向上的显示方式,下面的例子很直观的说明了各个属性值的区别:

.flex-container { display: flex; } .flex-container.first { flex-flow: row; } /* Initial value. Main-axis is inline, no wrap. */ .flex-container.second { flex-flow: column wrap; -webkit-flex-flow: column wrap; } /* Main-axis is block-direction (top to bottom) and lines wrap in the inline direction (rightwards). */ .flex-container.third { flex-flow: row-reverse wrap-reverse; } /* Main-axis is the opposite of inline direction (right to left). New lines wrap upwards. */ /* other styles just for format */ ul { padding: 0; } li { list-style: none; } .flex-container { background: deepskyblue; width: 200px; height: 200px; margin: 5px auto; } .flex-container.first { height: 100px; } .flex-item { background: tomato; padding: 5px; width: 80px; height: 80px; margin: 5px; line-height: 80px; color: white; font-weight: bold; font-size: 2em; text-align: center; } h1 { font-size: 22px; text-align: center; } .flex-demo { display: flex; }上例中的第1个弹性项列表使用了默认属性也就是row且不拆行,弹性项的宽度在需要的时候会被压缩。
第2个列表使用了column wrap,表示主轴方向是从上往下,而行拆分的方向是行内方向(向右)。
而第3个列表使用了row-reverse wrap-reverse,表示主轴方向是行内相反方向(从右到左),新行向上拆分。
你可以通过在线实例自己试试看:http://wow.techbrood.com/fiddle/16981
热门文章
- CountDownLatch和CyclicBarrier:如何让多线程步调一致
- 宠物医院好评回复模板(宠物医院好评模板100字)
- 领养宠物需要什么条件和手续2021年的(领养宠物需要什么条件和手续2021年的)
- js(JavaScript)代码实现的TAB标签切换效果
- VPN加速器 | 3月11日22.4M/S|免费VPN/Shadowrocket/SSR/V2ray/Clash免费节点订阅分享
- 被打过疫苗的动物咬了需要***吗(被打过疫苗的动物咬了需要***吗)
- 做宠物粮生意赚钱吗知乎文章(做宠物粮生意怎样)
- python 可变参数 关键字参数_python函数参数(可变参数tuple和关键字参数list)
- 动物疫苗要打几针才有效果呀 动物疫苗要打几针才有效果呀视频
- 重庆宠物领养中心地址电话是多少(重庆宠物领养中心在哪里)